VSCode 설치 및 확장(Extensions)설치 (Html,Css,Git용)
Visual Studio Code - Code Editing. Redefined
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
사이트 접속하면 사이트에서 자동으로 OS환경에 맞게 다운로드 할수 있습니다. 혹시 몰라서 다운 옆의 아래 화살표를 눌러서 자신의 OS를 선택도 할수 있습니다. 전 그냥 다운로드 했습니다.

설치는 알아서 하시는 걸로... 그냥 "다음" 몇번 눌러주면 됩니다.
Git 설치하기
Git
About The advantages of Git compared to other source control systems. Documentation Command reference pages, Pro Git book content, videos and other material. Downloads GUI clients and binary releases for all major platforms. Community Get involved! Bug reporting, mailing list, chat, development and ...
git-scm.com
이 프로그램역시 별달리 중요사항이 없어 그냥 "다음"만 눌러서 설치 합니다.
확장(Extensions)설치
VSCode를 실행하면 좌측 메뉴중 5번째 메뉴인 Extensions(Ctrl+Shift+X)를 눌러 검색하여 설치 하면 됩니다.



Extensions 한글
한글 부분
VScode 한글 표시 Korean Language Pack for Visual Studio Code
메뉴등의 한글언어팩
marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-ko
Korean Language Pack for Visual Studio Code - Visual Studio Marketplace
Extension for Visual Studio Code - Language pack extension for Korean
marketplace.visualstudio.com
- 참고 (한글 입력 안 될때 설정)
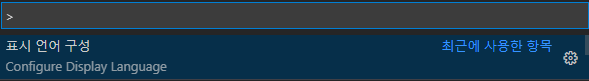
- vscode에서 ctrl+shift+P
- configure Display language (표시 언어 구성)
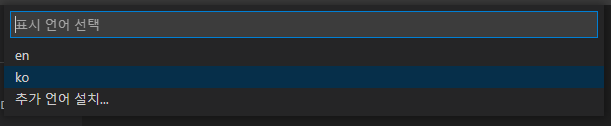
- "
ko"로 변경


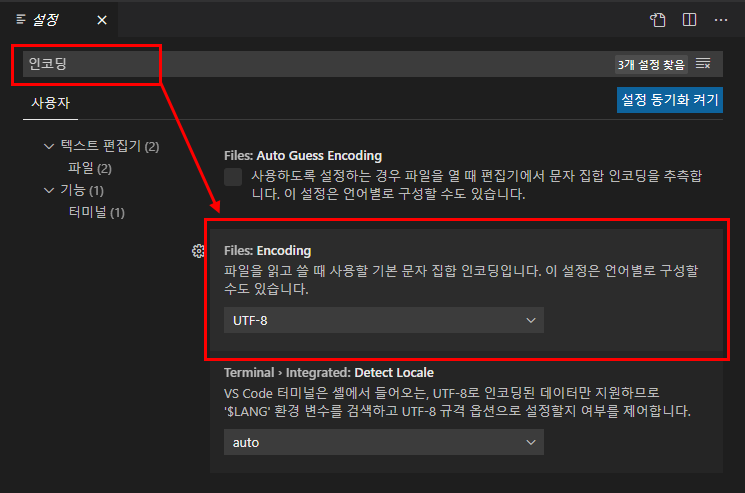
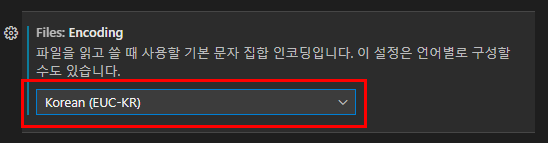
- 참고 (한글 인코딩 문제 발생시)
Ctrl+'(기본설정) > 검색(인코딩 입력) > UTP-8을 euckr로 변경


Extensions
1. Auto Rename Tag (★★★☆☆)
Tag 명을 앞뒤 똑같은 명칭으로 수정 합니다.
marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
Auto Rename Tag - Visual Studio Marketplace
Extension for Visual Studio Code - Auto rename paired HTML/XML tag
marketplace.visualstudio.com

2. Beautify (★★★★★)
Visual Studio Code 에서 javascript, JSON, CSS, Sass 와 HTML 의 코드를 이쁘게 변경해 줍니다.
marketplace.visualstudio.com/items?itemName=HookyQR.beautify
Beautify - Visual Studio Marketplace
Extension for Visual Studio Code - Beautify code in place for VS Code
marketplace.visualstudio.com
기본 설정에서 'Beautify' 부분을 설정할수 있습니다. 내용을 덮어 씌우기 전에 꼭 기존 Json 내용을 복사를 해서 백업을 해두세요.
settings.json
...
"beautify.language": {
"js": {
"type": [
"javascript",
"json",
"jsonc"
],
"filename": [
".jshintrc",
".jsbeautifyrc"
]
},
"css": [
"css",
"less",
"scss"
],
"html": [
"htm",
"html"
]
},
"beautify.config": {
"indent_char": " ",
"max_preserve_newlines": 1,
"html": {
"indent_size": 2,
"unformatted": ["span", "label", "a"],
"wrap_line_lenght": 0
},
"js": {
"indent_size": 2,
"wrap_line_lenght": 0
},
"css": {
"indent_size": 2
}
}
...
3. Highlight Matching Tag (★★★★☆)
내가 선택한 줄의 일치하는 열기 및 닫기(/) 태그를 강조 표시합니다.
marketplace.visualstudio.com/items?itemName=vincaslt.highlight-matching-tag
Highlight Matching Tag - Visual Studio Marketplace
Extension for Visual Studio Code - Highlights matching closing and opening tags
marketplace.visualstudio.com

4. Material Icon Theme (★★★★★)
VSCode에서 가장 인기있는 아이콘 테마입니다.
marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
Material Icon Theme - Visual Studio Marketplace
Extension for Visual Studio Code - Material Design Icons for Visual Studio Code
marketplace.visualstudio.com
5. Prettier - Code formatter (★★★★☆)
Javascript, Typescript, CSS formatter입니다. Code를 이쁘게 스타일링 해줍니다.
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Prettier - Code formatter - Visual Studio Marketplace
Extension for Visual Studio Code - Code formatter using prettier
marketplace.visualstudio.com
6. CSS Peek (★★★☆☆)
HTML 파일에서 css id 선택시 해당 CSS 위치로 이동 가능
https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
CSS Peek - Visual Studio Marketplace
Extension for Visual Studio Code - Allow peeking to css ID and class strings as definitions from html files to respective CSS. Allows peek and goto definition.
marketplace.visualstudio.com

7. Bracket Pair Colorizer (★★★★☆)
괄호, 중괄호, 대괄호의 연결을 한눈에 식별 할 수 있습니다.
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
Bracket Pair Colorizer - Visual Studio Marketplace
Extension for Visual Studio Code - A customizable extension for colorizing matching brackets
marketplace.visualstudio.com

8. Path Intellisense (★★★★☆)
filename을 자동으로 완성해 줍니다.
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
Path Intellisense - Visual Studio Marketplace
Extension for Visual Studio Code - Visual Studio Code plugin that autocompletes filenames
marketplace.visualstudio.com

VSCode 관련 팁!
VSCode Terminal 에서 PowerShell 을 Cmd 로 변경하기
VSCode 는 터미널이 PowerShell 로 연결되어 있다. 기존에 사용하는 Cmd.exe 를 사용하기 위해서는 기본설정(사용자) 부분을 다음과 같이 변경(추가)해 주면 됩니다.
settings.json
...
"terminal.integrated.shell.windows":"C:\\Windows\\Sysnative\\cmd.exe",
"terminal.integrated.fontFamily": "consolas",
"terminal.integrated.fontSize": 11,
...



VSCode - html 기본양식 만드는 방법 자동완성 세팅
새로이 만든 파일에서 귀찮은 기본 태그 입력하는 법입니다.


하단 '일반텍스트' 클릭후 위의 'html'을 선택한다

(!(느낌표) + Tab)버튼 눌러주기

짜잔...
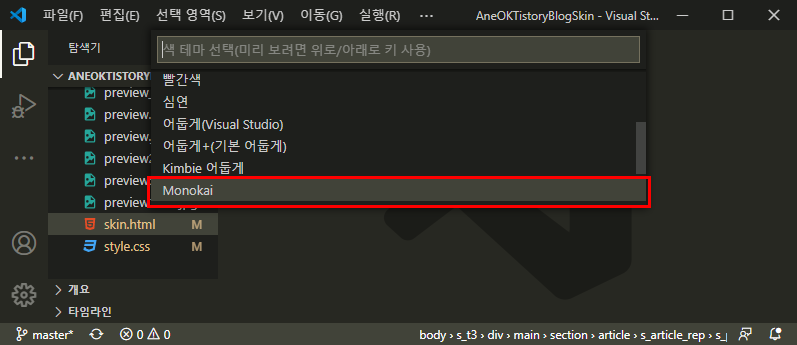
Sublime Text 색 테마 설정
저의 경우 눈에 익숙한 색인 '서브라임텍스트'를 이용합니다. 그러기 위해서는 먼저 설정해야 하는 부분이 있습니다.
명령 팔레트[
Ctrl+Shift+P
]를 켜주신 후에 '색 테마'을 입력합니다.


SublimeText 색 테마인 Monokai를 선택하시면 됩니다.